Pandas 데이터 <-> MySQL
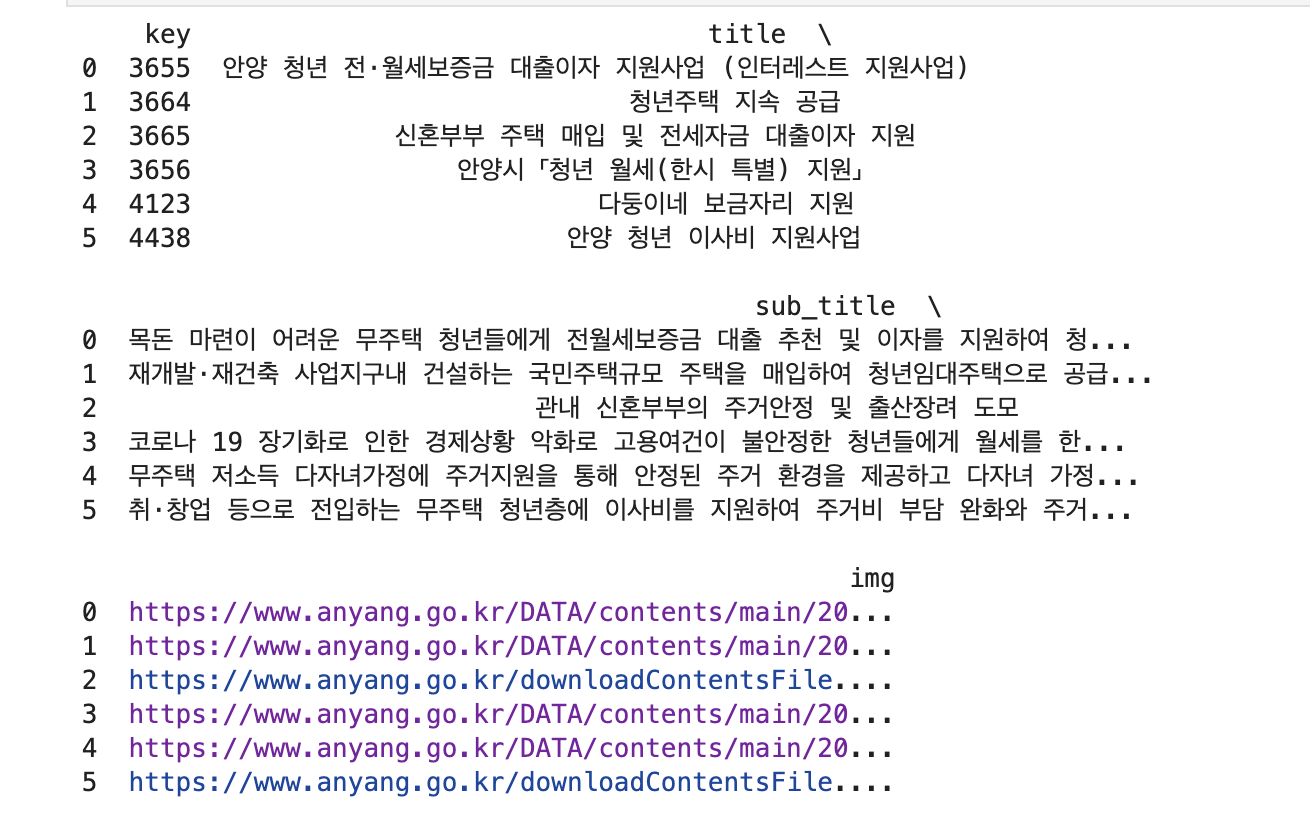
이전 포스팅에서 만든 데이터프레임을 mySQL과 연동하기 위한 과정이다.
import pandas as pd
from sqlalchemy import create_engine
import pymysql
# db 연결
db = pymysql.connect(host='localhost', user='root', password='비번')
cursor = db.cursor()
# DataFrame을 MySQL 데이터베이스에 저장
try:
engine = create_engine("mysql+pymysql://root:비번@localhost:포트번호/연결할db")
데이터프레임이름.to_sql(name="테이블", con=engine, if_exists="replace", index=False)
print("DataFrame이 성공적으로 MySQL 데이터베이스에 저장되었습니다.")
except Exception as e:
print("에러 발생:", e)
finally:
db.close()

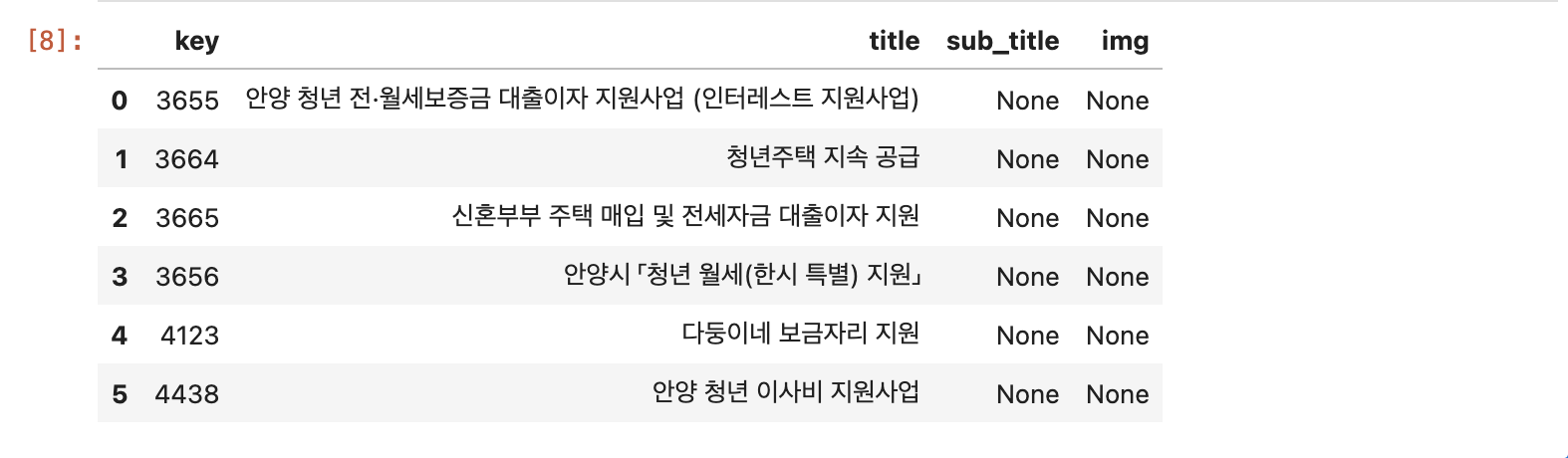
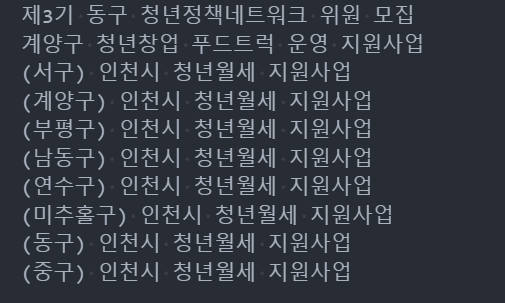
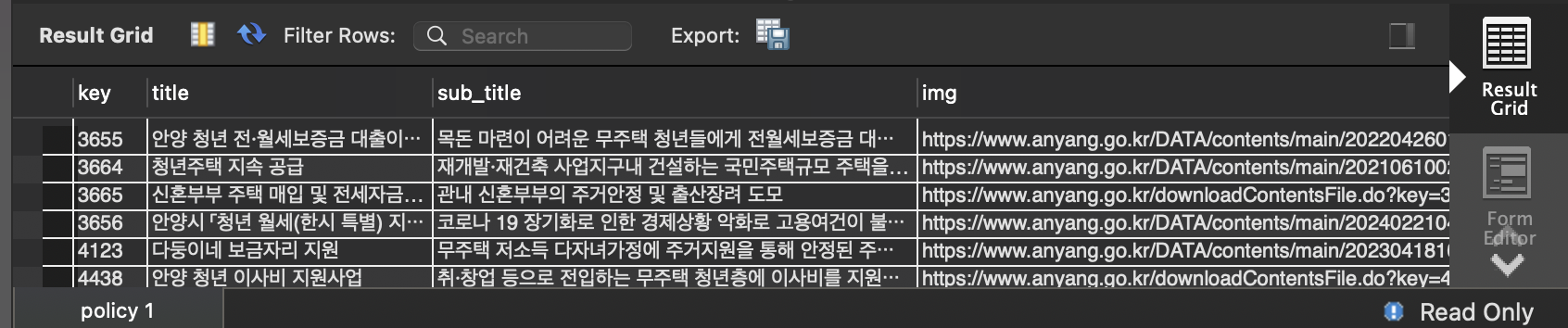
데이터프레임의 정보가 그대로 mySQL에 저장
Mysql <-> node.js 연동
https://www.npmjs.com/package/mysql2
mysql2
fast mysql driver. Implements core protocol, prepared statements, ssl and compression in native JS. Latest version: 3.9.6, last published: 3 days ago. Start using mysql2 in your project by running `npm i mysql2`. There are 4319 other projects in the npm re
www.npmjs.com
여기에 기본적인 사용법이 나와있다.
// Get the client
const mysql = require('mysql2');
// Create the connection to database
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '비번',
database: '연결할 db',
dateStrings: true
});
// Using placeholders
connection.query(
'SELECT * FROM `테이블`',
['Page', 45],
function (err, results) {
console.log(results);
results.map((item)=>{
console.log('key : ', item.key)
console.log('title : ', item.title)
console.log('sub_title : ', item.sub_title)
console.log('img : ', item.img)
})
}
);연결 후 테스트 로그를 찍어보면

잘 연결된 것을 볼 수 있다 !
'졸업작품' 카테고리의 다른 글
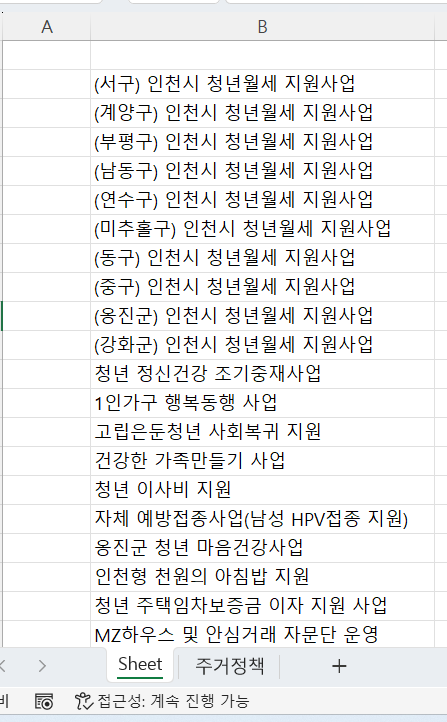
| 크롤링한 데이터 Pandas로 관리 (0) | 2024.04.21 |
|---|---|
| [Crowling] 크롤링한 데이터 엑셀 파일로 저장 (0) | 2024.03.18 |
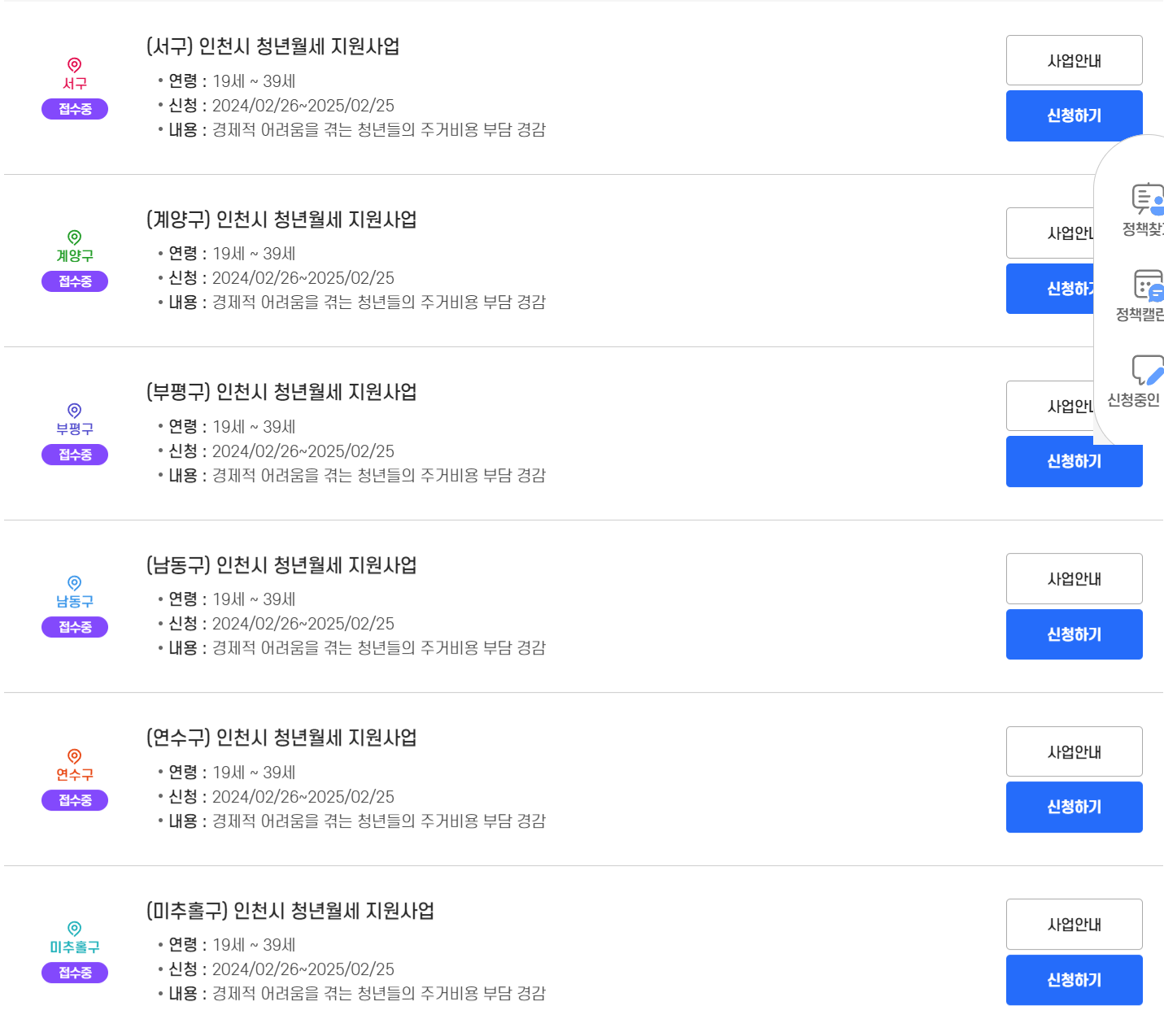
| [Crowling] python 웹 크롤링 (0) | 2024.03.17 |
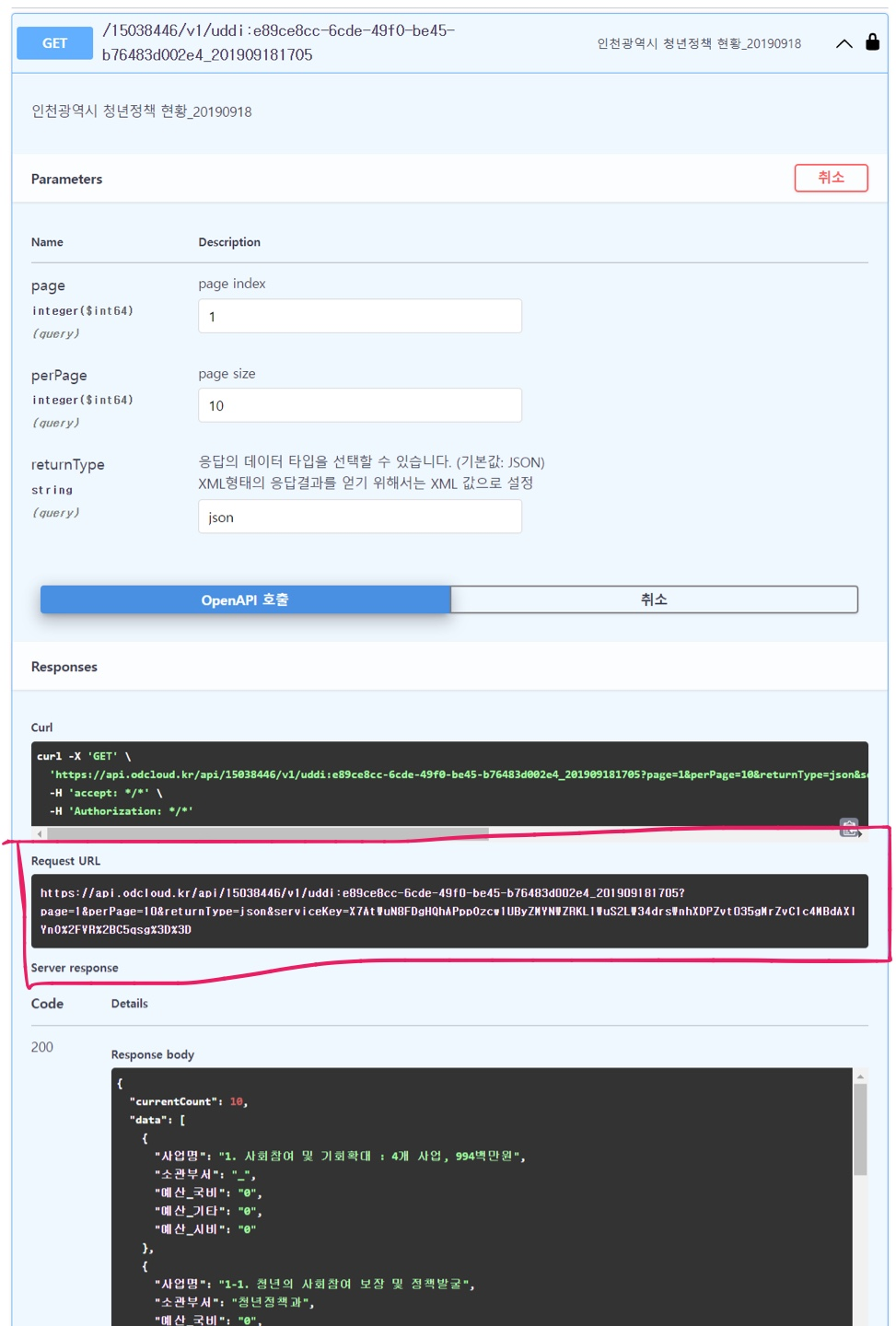
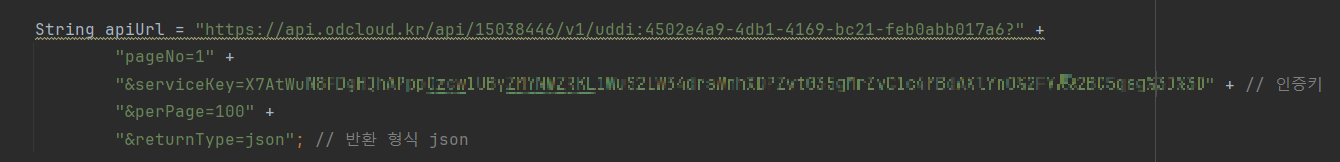
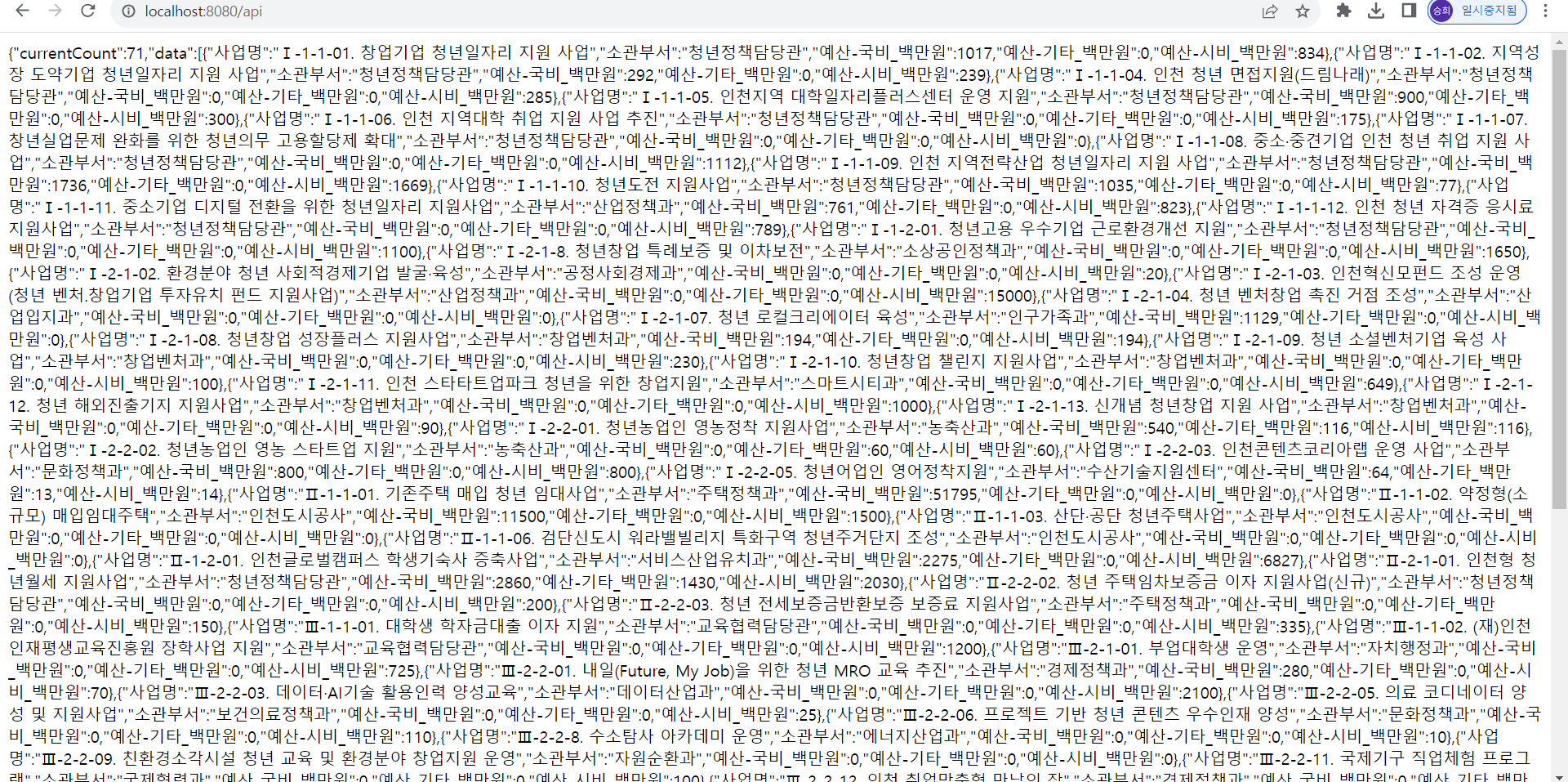
| [Spring] 스프링 공공데이터 API 활용하기(1) - 데이터 받아오기 (1) | 2024.03.16 |