방학에 열심히 했어야했는데 발등에 불떨어진 ... 이제 졸업작품 열심히 준비해야겠다.
일단 내가 해야되는 부분은 공공데이터포털에서 청년 주거 정책을 가져오는 것이다.
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
여기 들어가서 끌어오고 싶은 공공데이터 신청하기
활용신청에 웹서비스개발 , 활용목적 간단하게 쓰면 바로 승인해준다.
새벽에 신청했는데 바로 승인됨.

승인되면 개발계정 상세보기에 있는 값들 활용하면 된다.
여기서 겁나 헤맸는데 ... 생각보다 간단하게 해결 ㅠ
1. 일반 인증키(디코딩) 복사
2. 인증키 설정 누르고 복사한 인증키를 붙여넣는다.

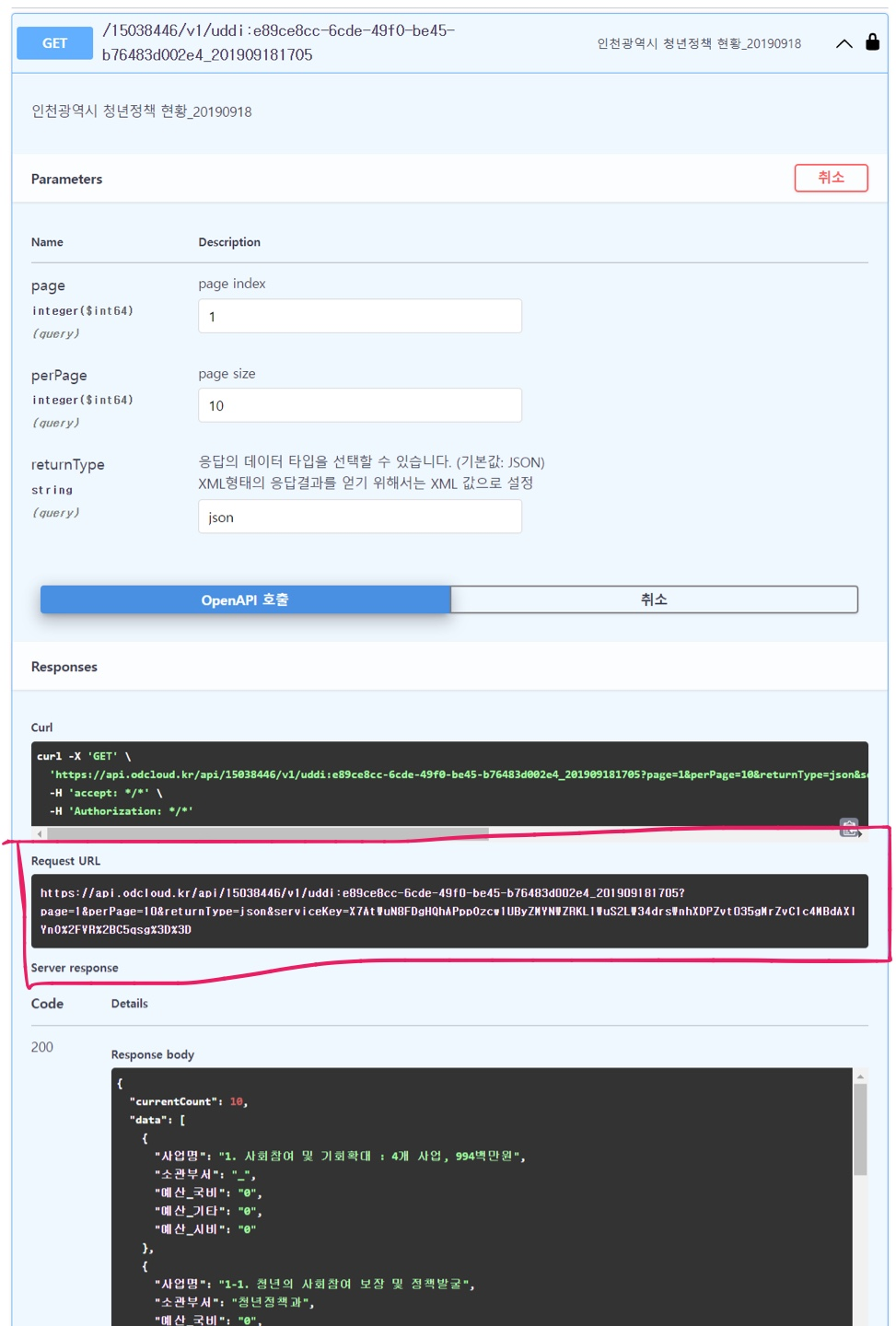
그리고 아래 제공해주는 스웨거에서
API 실행준비 > OpenAPI 호출하면 Response가 돌아온다.
저기서 Request URL 활용하면 된다.

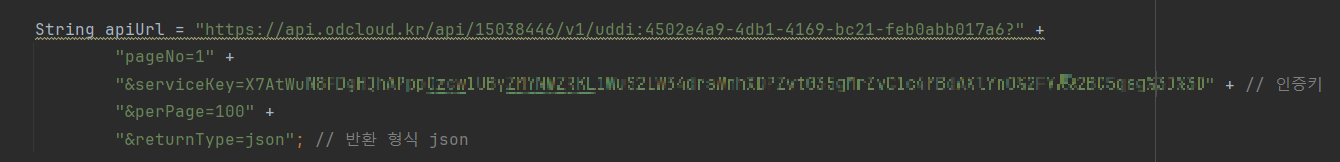
위의 Request URL 활용해서 아래 코드 apiUrl 작성

apiUrl에 요청 변수를 분할해서 엔드포인트와 인증키, 반환 형식 등을 지정해주면 끝 !
package com.example.CheerupYouth_Back.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
@RestController
@Slf4j
public class ApiController {
@GetMapping("/api")
public String callApi() throws IOException {
StringBuilder result = new StringBuilder();
String apiUrl = "https://api.odcloud.kr/api/15038446/v1/uddi:4502e4a9-4db1-4169-bc21-feb0abb017a6?" +
"pageNo=1" +
"&serviceKey=인증키" +
"&perPage=100" +
"&returnType=json"; // 반환 형식 json
URL url = new URL(apiUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream(), "UTF-8"));
String line;
while ((line = reader.readLine()) != null) {
result.append(line);
}
reader.close();
} else {
result.append("API 호출 실패, 응답코드: ").append(responseCode);
}
log.info(result.toString());
connection.disconnect();
return result.toString();
}
}간단하게 API 받아오는 것까지는 성공.. .!
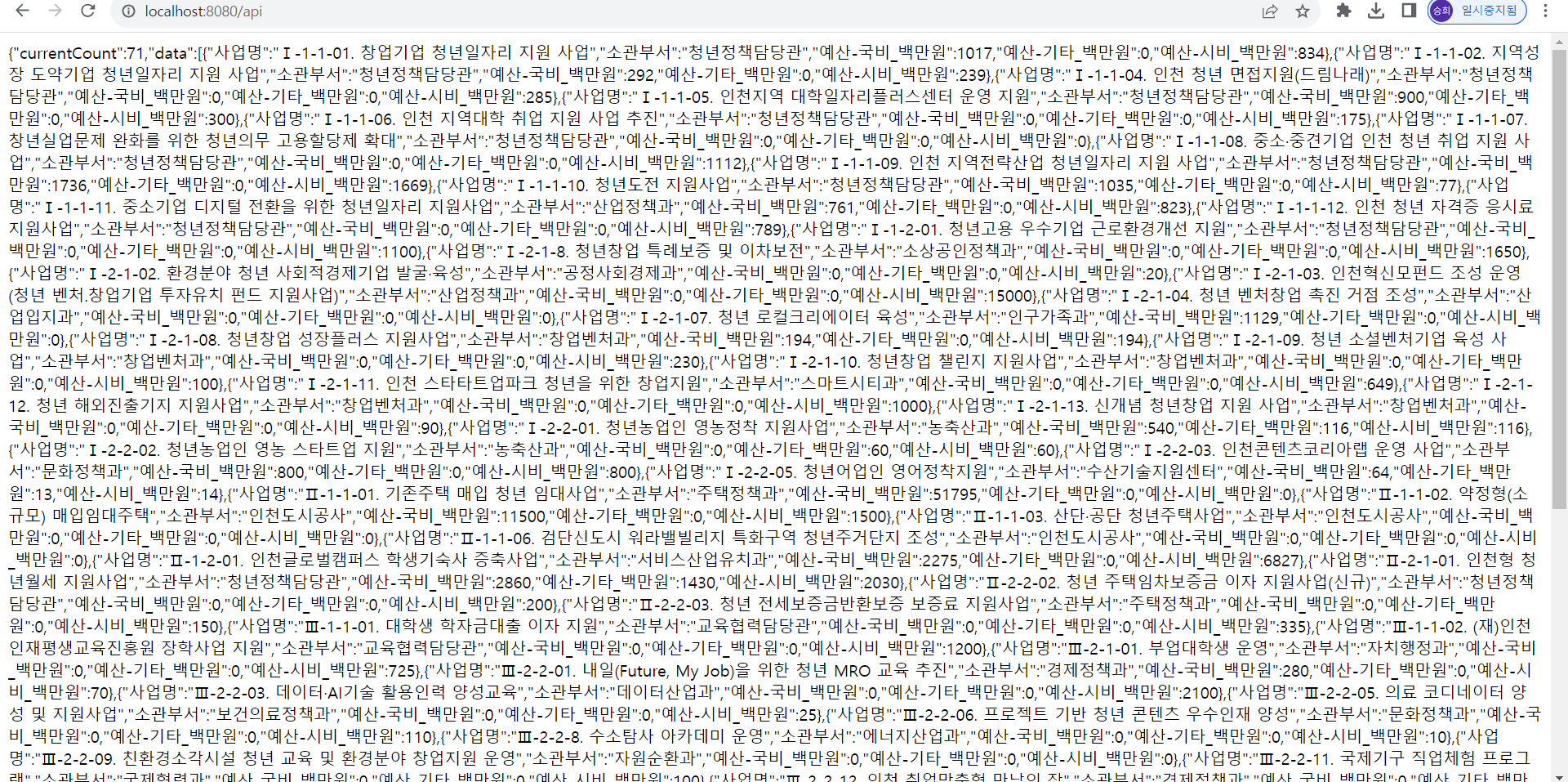
localhost:8080/api 로 접근하면 응답 데이터 들어와있는 것 확인!

성공은 했는데 .. 내가 필요한 정보들은 이게 아니라서 조금 당황했다.
API가 아니가 주거정책 사이트를 크롤링 해와야하나 ....
'기타' 카테고리의 다른 글
| 크롤링한 데이터 Pandas로 관리 (0) | 2024.04.21 |
|---|---|
| [Crowling] 크롤링한 데이터 엑셀 파일로 저장 (0) | 2024.03.18 |
| [Crowling] python 웹 크롤링 (0) | 2024.03.17 |


