초기세팅은 React와 React Native가 많이 다르지 않다.
React Native 시작하기 겁먹어서 계속 미루고 있었는데 왜 그랬나 싶을 정도로 비슷하고 쉽다.
윈도우 초기세팅 입니다 ~!
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신 버전 말고 안정적인 버전으로 설치하는 것을 추천한다.
나는 이미 깔려 있기에 확인만 하고 패스!
npx create-expo-app 프로젝트명
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
리액트 네이티브 공식 홈페이지에 초기세팅 하는 부분이 잘 나와있다.
npx create-expo-app first_native_app먼저 프로젝트를 생성하고,
cd first_native_app생성한 폴더로 이동한다.
cd 명령어는 change directory라고 쉽게 생각하면 된다!
npx expo start이후 프로젝트를 실행하면 된다.

qr 코드와 press 키보드~ 어쩌고가 뜨는데 이건 아래에서 더 알아볼거다.
일단 이렇게 잘 뜬다면 프로젝트 생성부터, 서버 실행까지 완료된 것!
이제는 내가 만들 앱을 볼 에뮬레이터를 실행할 차례다.
만드는 앱이 어떻게 생기고 어떻게 돌아가는지 알아야하니까 봐야겠죠?
안드로이드 스튜디오 설치
위에 말했지만 나는 윈도우다. 맥은 잘 모름 ㅎㅎ
먼저 안드로이드 앱을 실행하기 위해 안드로이드 스튜디오를 설치한다.
https://developer.android.com/studio/install?hl=ko
Android 스튜디오 설치 | Android Developers
Windows, macOS 또는 Linux에서 Android 스튜디오를 설정 및 설치합니다.
developer.android.com

설치 후 More Action > Virtual Device Manager 들어가서
디바이스가 없다면 Create device에서 장치를 하나 만들어 주면 된다.

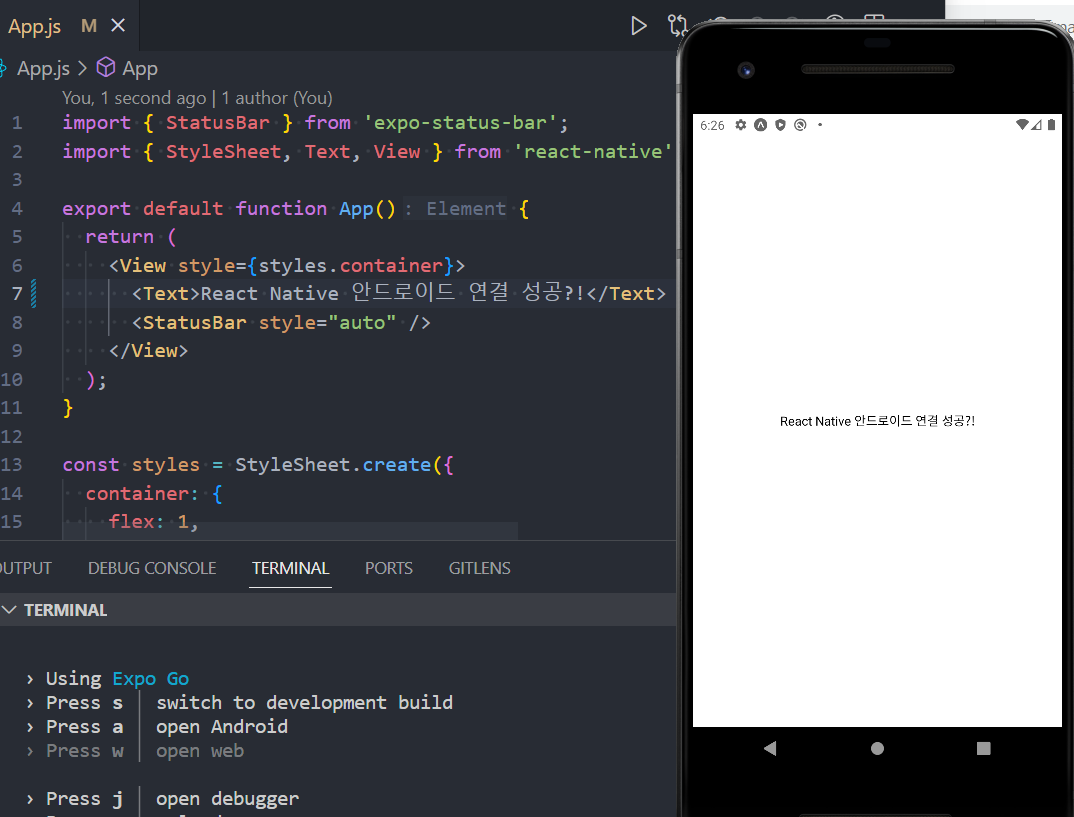
이후 다시 VSCode로 돌아가서 터미널을 보면

Press a | open Android 가 보일 것이다
a를 누르면 저렇게 초록색으로 뭔가 성공되었다는 느낌의 무언가가 출력된다.
이후 안드로이드 앱이 실행되고 로딩되면서 핸드폰이 딱 ! 뜨게 된다!!

잘 연결되었는지 확인하기 위해 App.js의 텍스트를 변경해본다. 잘된다. 얏호
expo Go
이번엔 실제 핸드폰에 화면을 볼 것이다. 참고로 난 아이폰이다.
App Store에서 expo Go를 설치한다. 로그인하고 보니 난 이미 계정이 연결되어있는지
VSCode에서 실행하고 있는 프로젝트가 상단에 떴다.


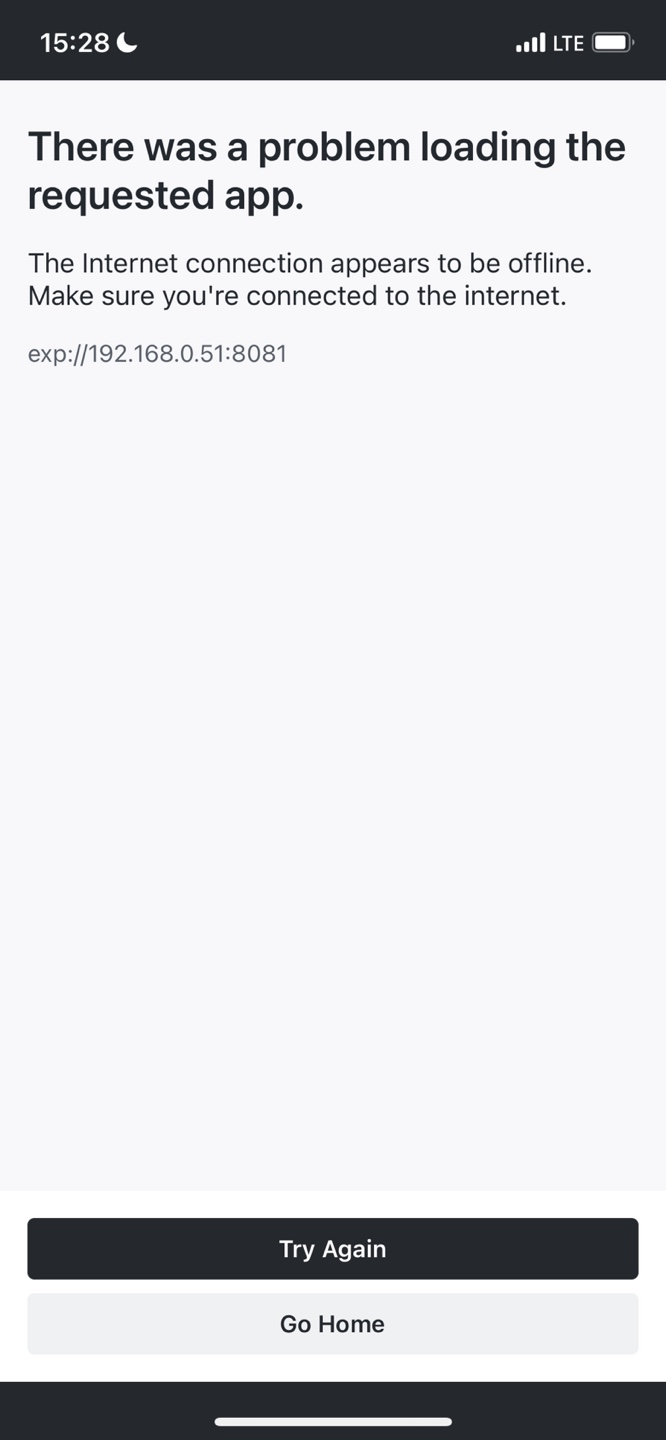
그래서 이것도 수월하게 되나보다 했는데 웬걸 인터넷 연결 오프라인 어쩌고 하면서 실패 ㅠㅠ
서버도 켜져있고, 연결도 잘 된 것 같은데 왜이러나 싶었는데...
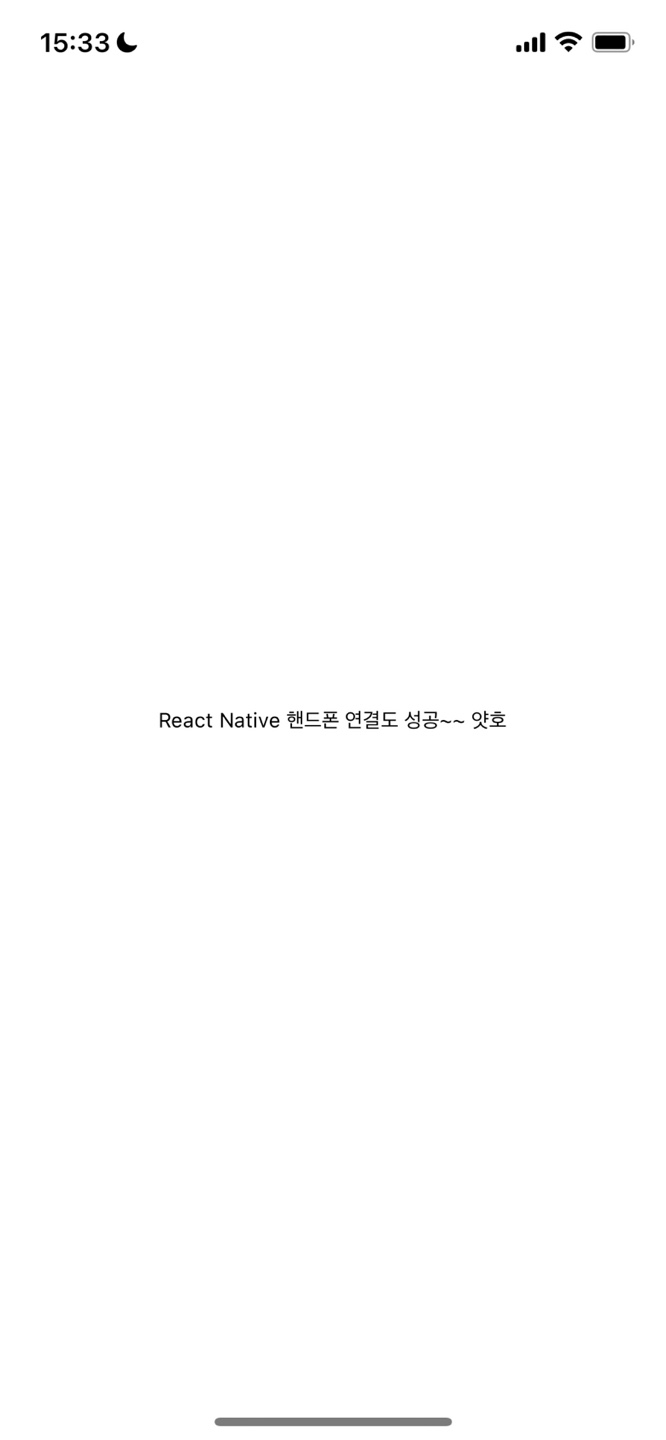
문제는 와이파이 연결이었다. 내 PC 와이파이랑 핸드폰 와이파이랑 동일한 와이파이로 연결하니 바로 됐다.

이렇게 앱을 만들기 전,
프로젝트 생성부터 안드로이드로도, 아이폰으로도 확인할 수 있게 초기세팅을 해보았다.
원래 초기세팅할 때는 애먹어야되는데 뭔가 수월하게 진행되어서 기분이 좋으면서도 뭔가 모를 불안감.. ㅎㅎ
암튼 초기세팅 성공! 이거 보시고 다른 분들도 수월한 세팅하시길 바랍니다. 그럼 안뇽

'React Native' 카테고리의 다른 글
| React Native 카카오 로그인 Android (0) | 2024.04.04 |
|---|---|
| React Native 카카오 로그인 iOS (3) | 2024.04.03 |
| [React Native] ScrollView VS FlatList (0) | 2024.01.16 |
| [React Native] IOS & Android 스타일링 차이점, 상속여부 (1) | 2024.01.15 |
| [React Native] 기본 핵심 컴포넌트, 스타일링 적용 방법, FlexBox (0) | 2024.01.14 |



