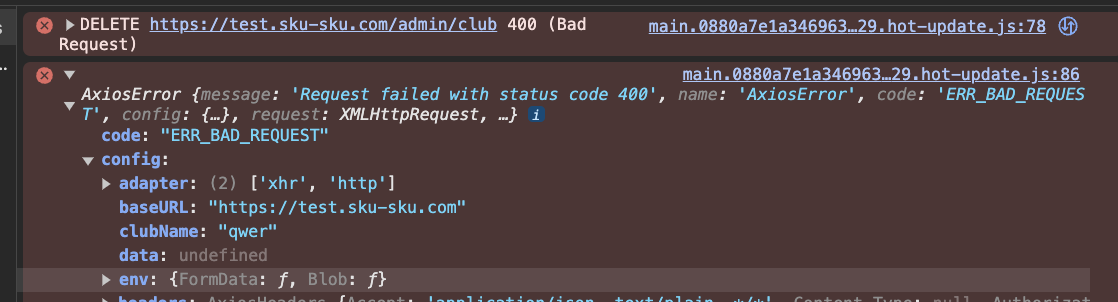
axios 통신 도중 delete에서 계속 400 에러 발생

요청 바디에 { clubName: '동아리명' } 형태로 보내야하는데 에러가 찍히지만 내가 원하는대로 잘 보내지길래 왜이러지 ? 싶었다
보내는 방식은 post에 요청 바디 보낼 때와 동일한 형태로 보냈음.
근데 저 에러에서 clubName 밑에 data: undefined가 조금 꺼림직했다.

혹시나 하는 마음에 지피티에게 물어보니
DELETE 요청을 보낼 때도 요청 바디를 포함시킬 수 있다
>> 요청 바디를 포함 시키려면 data 옵션을 사용하라. 고 했다 !!!
그래서 아래의 형태로 보냈었던 요청을
const result = await API().delete('/admin/club', { clubName: name })
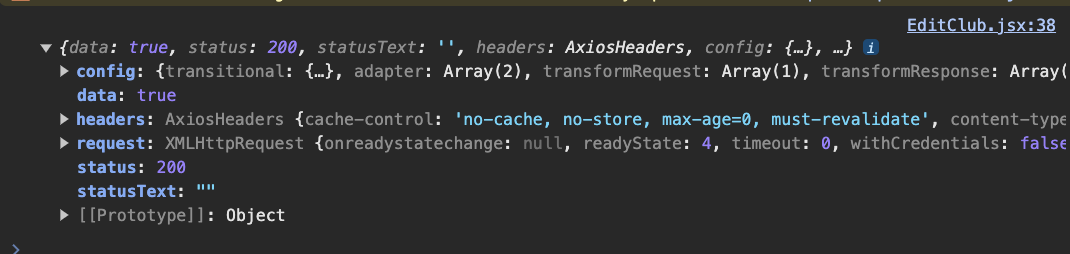
data 옵션을 사용해서 한번 더 감싸서 보내주니 !!!!
const result = await API().delete('/admin/club', {data: { clubName: name }})
반갑다 200아 ㅠ 해결완료 !

'Web > React' 카테고리의 다른 글
| React Daum Postcode(카카오 우편번호 서비스) (1) | 2024.11.29 |
|---|---|
| React 로그인 상태 전역으로 관리하기(useContext) (0) | 2024.04.07 |
| React 자체 로그인, jwt 토큰 로컬스토리지에 저장 (0) | 2024.04.06 |
| React, RN 프로젝트 시작 명령어 (1) | 2024.04.01 |
| [React] 리액트 라우팅 URL 경로 분리 (0) | 2024.03.12 |