작년 11월 비상대책위원회와 협력하여 총선거 프로젝트를 진행했었다
이후 올해 3월 보궐선거로 변경해서 재진행 하기로 했다.
원래는 총선거 > 보궐선거로 모든 텍스트와 콘텐츠들을 다 바꿀 계획이었지만 아예 덮어버리기가 아쉬워서 총선거도 살리면서 보궐선거를 할 수 있는 방법이 없을까 ... 구상하다가 경로 분리를 해보기로 했다.
원래는 URL/voting, URL/candidate 이었다면
총선거 > URL/main-election/voting, URL/main-election/candidate
보궐선거> URL/by-election/voting, URL/by-election/candidate 형식으로
URL 하위 경로를 기준으로 완전히 페이지를 분리하려고 시도했던 것이다.
기존은 App.js에서 모든 경로를 라우팅하여 URL/ 을 시작으로 바로 하위에 경로가 바뀌는 방식이었다.
이와 조금 다르게 App.js에서는
먼저 크게 두 분류로 main-election 총선거 / by-election 보궐선거로 분리한다음 각 컴포넌트 안에서 또 라우팅을 진행했다.
function App() {
return (
<BrowserRouter>
<Routes>
<Route path='/' element={<MainPage />} />
<Route path='/main-election/*' element={<MainElection />} />
<Route path='/by-election/*' element={<ByElection />} />
</Routes>
</BrowserRouter>
);
}App.js
MainElection 컴포넌트 하위에 한번 더 라우팅
이곳에서 라우팅된 것들은 이제 main-election/Election 형식으로 접근할 수 있는 것이다.
주의할 점은 path=내부에 '/election' 형식으로 적는 것이 아니라 path='election' 형식으로 / 없이 경로를 작성해야 한다.
function MainElection() {
return (
<div className="App Font_bombaram relative">
<div div className="leftDate absolute top-16 left-1 verticalLeft text-3xl" >2024.11.20-11.22</div>
<div className="rightDate absolute bottom-48 right-1 verticalRight text-3xl">2023.11.20-11.22</div>
<MainNav />
<Routes>
<Route path='' element={<Main />} />
<Route path='Election' element={<Election />} />
<Route path='Candidate' element={<Candidate />} />
<Route path='Map' element={<Map />} />
<Route path='About' element={<About />} />
<Route path='CandidateInfo' element={<CandidateInfo />} />
<Route path='Voting' element={<Voting />} />
<Route path='CandidateContent' element={<CandidateContent />} />
</Routes>
</div>
);
}
export default MainElection;MainElection.js
ByElection도 같은 방식으로 진행했다.
경로는 변경하지 않고 컴포넌트만 보궐선거로 보일 수 있도록 수정한 것이다.
function ByElection() {
return (
<div className="App Font_bombaram relative">
<div div className="leftDate absolute top-16 left-1 verticalLeft text-3xl" >2024.03.25-03.27</div>
<div className="rightDate absolute bottom-48 right-1 verticalRight text-3xl">2024.03.25-03.27</div>
<ByMainNav />
<Routes>
<Route path='' element={<ByMain />} />
<Route path='Election' element={<ByElectionPage />} />
<Route path='Candidate' element={<ByCandidate />} />
<Route path='Map' element={<ByMap />} />
<Route path='About' element={<ByAbout />} />
<Route path='CandidateInfo' element={<ByCandidateInfo />} />
<Route path='Voting' element={<ByVoting />} />
<Route path='CandidateContent' element={<ByCandidateContent />} />
<Route path='PledgeBook' element={<PledgeBook />} />
<Route path='CampaignVideo' element={<CampaignVideo />} />
<Route path='Manifesto' element={<Manifesto />} />
</Routes>
</div>
);
}
export default ByElection;ByElection.js
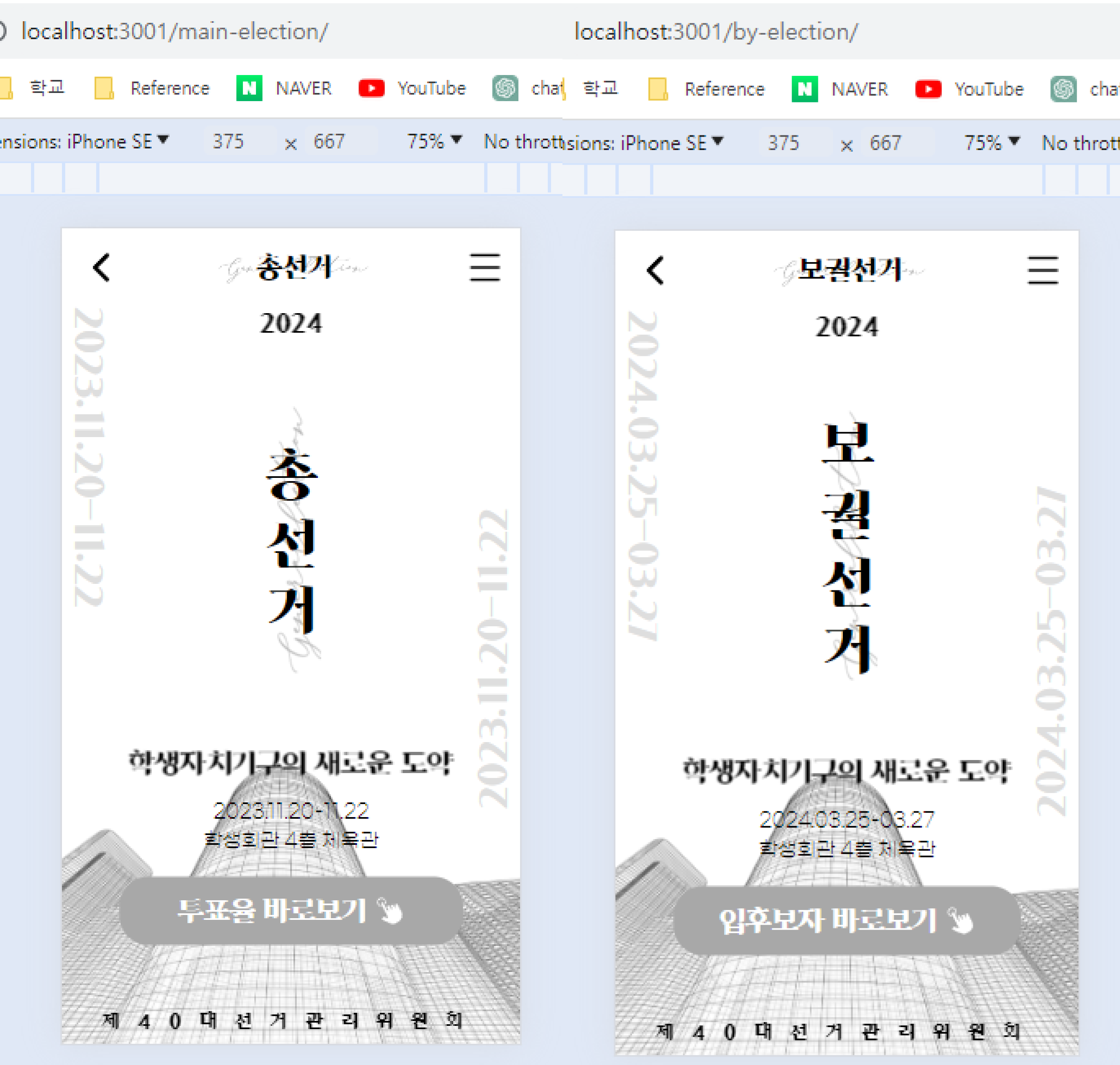
위와 같은 방식으로 경로 설정은 성공했다.
이후 보궐선거로 콘텐츠들을 바꿀 생각을 하니 ,,
총선거의 모든 페이지와 컴포넌트들을 동일하게 복사해서 보궐선거로 변경해야 하는 것일까 ........? 하는 의문이 들었다.
이건 너무 막노동인 것 같았고 조금 더 머리를 굴려보니 답을 얻을 수 있었다.
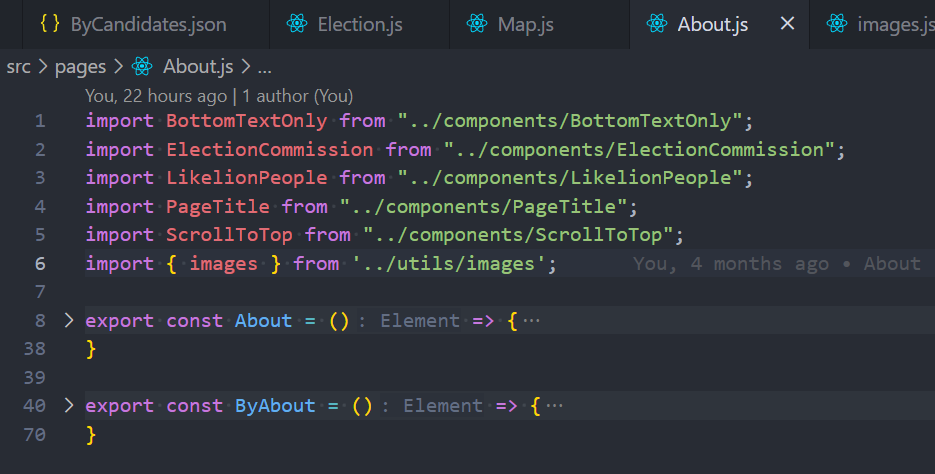
하나의 js 파일 안에 하나의 컴포넌트를 만드는게 일반적이다.
권장하는 것은 아닌 것으로 알고 있지만, js 파일 안에 컴포넌트 여러 개를 만들어도 된다.
이번 프로젝트의 경우 하나의 js 파일 안에 두 개의 함수형 컴포넌트를 만들어서 총선거 / 보궐선거로 구분하면 되겠다고 생각했다.

모든 파일들 안에 By~와 같이 컴포넌트를 하나 만들어주고 보궐선거로 진행하기 위해 문구들을 바꾸어주었다.
이렇게 해서 도메인을 분리하지 않고, 라우팅을 다르게 해서 총선거, 보궐선거를 같이 볼 수 있게 했다.

'Web > React' 카테고리의 다른 글
| React 자체 로그인, jwt 토큰 로컬스토리지에 저장 (0) | 2024.04.06 |
|---|---|
| React, RN 프로젝트 시작 명령어 (1) | 2024.04.01 |
| [React] 파일 구조 정리 및 이해 (0) | 2024.01.11 |
| [React] 개발 환경 세팅 및 기본 커맨드 (0) | 2024.01.10 |
| 서버 응답, 다음 페이지로 전달하기 useNavigate, useLocation (1) | 2023.12.30 |


