PIU 창업동아리 캠페인 플젝으로 웹사이트를 만들고 있다
굿즈 주문하기 > 주문완료 페이지로 넘어가는 중에 에러가 ~~~
AxiosError 400 Bad Request라고 나왔다
이 오류는 클라이언트 측에서 보낸 요청이 서버에서 처리할 수 없거나 잘못된 경우 발생한다고 한다
백엔드 api 정의서와 내가 보낸 값들을 비교해봤다. 역시나 잘못된 부분이 ㅎㅎ
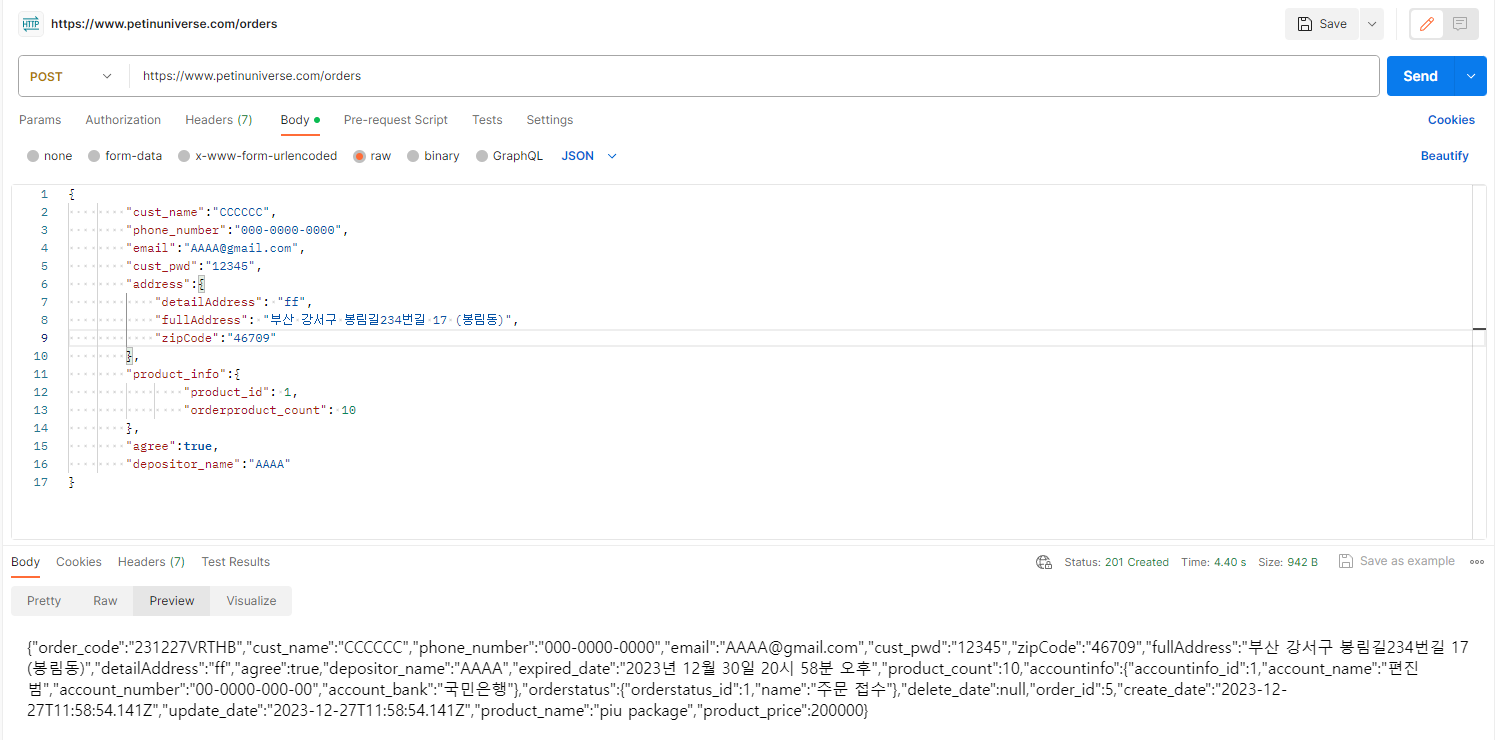
내가 보내는 값들이다.
잘못된 부분
1. agree type 불일치
agree 값이 bool 값이어야 하는데 나는 문자열로 'agree' / 'disagree'를 보내고 있었다.
이 부분은 백엔드랑 소통하기 전에 임의로 처리해둔 거였는데 수정한다는 것을 잊고 있었던. . 나는 바보~
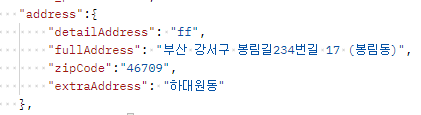
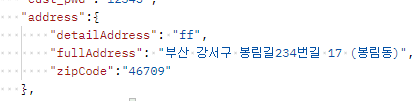
2. address 객체의 필드 불일치


address 객체에 담긴 필드가 3개여야 하는데 4개가 보내지고 있었다. 콘솔로 찍어보니 4개가 짜잔 ^^..
사실 콘솔로만 이것저것 찍었을 때는 왜 에러가 나는지 잘 몰랐는데 postman을 사용해보니 어디가 잘못된 부분인지 확실하게 알 수 있었다.

이렇게 필드가 3개일 때 status 201로 올바른 요청과 응답이 돌아오는 것을 볼 수 있다.

하지만 이렇게 address 객체 필드가 4개일 때 400 Bad Request가 뜨는 것을 볼 수가 있었다.
요청을 보내는 값들 하나하나 신중하게 확인해야 한다는 것을.. 그리고 백엔드와의 소통이 중요하다는 것을 ..
매번 느끼지만 또 또 느낄 수 있게 에러가 뿅하고 나타나주었다 따봉에러야 고마워 ~
Axios에러를 개발하면서 자주 봤는데 기록하지 않으니 그때 왜그랬더라.. 하며 같은 실수를 반복하는 것 같다
기록이 중요하다는 걸 새삼 느끼고,, 귀찮아도 자주 기록하려고 노력해야겠다
'Web > React' 카테고리의 다른 글
| React, RN 프로젝트 시작 명령어 (1) | 2024.04.01 |
|---|---|
| [React] 리액트 라우팅 URL 경로 분리 (0) | 2024.03.12 |
| [React] 파일 구조 정리 및 이해 (0) | 2024.01.11 |
| [React] 개발 환경 세팅 및 기본 커맨드 (0) | 2024.01.10 |
| 서버 응답, 다음 페이지로 전달하기 useNavigate, useLocation (1) | 2023.12.30 |