개발 환경 세팅
1. node.js 설치 (다운로드 왼쪽이 더 안정적인 버전) https://nodejs.org/en
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 프로젝트 생성 : npm init react-app <폴더이름>

npm init react-app . : 현재 폴더에 프로젝트를 생성하겠다. (vsCode열고 터미널에서 실행)
3. 프로젝트 시작(개발 모드 실행) : npm run start

4. 구조를 살펴보자

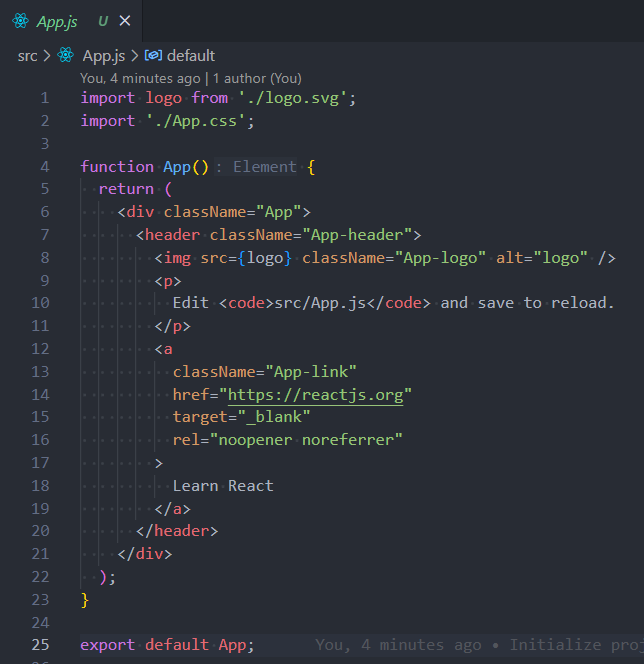
js 파일인데 html 코드가 섞여있다. hmm
리액트는 js 코드 안에 html 코드를 섞어쓴다.
이런 문법을 jsx 라고 함 !! 다음 포스팅에 설명
5. 개발 모드 종료
http://localhost:3000/ 로 계속 개발 실행중인 상태
CTRL + C로 개발 모드 종료!

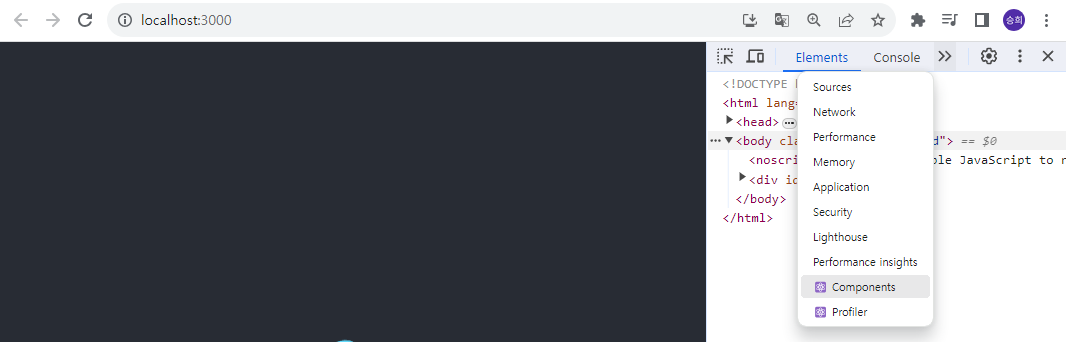
6. 꿀팁!! 리액트 개발자 도구 설치하기



미리 설치해두기~
지금은 생소하지만 나중에는 많은 도움이 될 것 ദ്ദി( ◠‿◠ )
'Web > React' 카테고리의 다른 글
| React, RN 프로젝트 시작 명령어 (1) | 2024.04.01 |
|---|---|
| [React] 리액트 라우팅 URL 경로 분리 (0) | 2024.03.12 |
| [React] 파일 구조 정리 및 이해 (0) | 2024.01.11 |
| 서버 응답, 다음 페이지로 전달하기 useNavigate, useLocation (1) | 2023.12.30 |
| AxiosError 400 Bad Request 해결하기 (0) | 2023.12.27 |