싱글 스레드 자바스크립트
싱글 스레드는 자바스크립트의 코드의 실행이 하나의 스레드에서 순차적으로 이루어지는 것을 의미한다.
이는 코드를 한 줄 한 줄 실행하는 것을 의미하며, 궁극적으로 하나의 작업이 끝나기 전까지 뒤이은 작업이 실행되지 않는다는 것을 의미한다. 이러한 특징은 'Run-to-completion'이라고 하며, 동시성을 고민할 필요가 없다는 점에서는 아주 큰 장점이 된다.
자바스크립트는 싱글 스레드에서 동기방식으로 작동한다. 일반적으로 한 번에 하나의 작업을 처리할 수 있는 것이다.
동기 방식은 직렬 방식으로, 하나의 작업을 처리할 동안 다른 모든 작업은 대기한다.
과거에는 자바스크립트가 기초적인 수준에서만 제한적으로 사용되었기 때문에 싱글 스레드가 더 합리적인 방식이었다.
오히려 멀티 스레딩을 지원했다면 메모리 공유로 인해 동시에 같은 자원에 접근하는 타이밍 이슈 등의 문제가 발생했을 것이다.
하지만 현재 자바스크립트는 과거와 다르게 다양한 영역에서 사용되고 있기 때문에 설계가 바뀔 때가 됐다고 보기도 한다.
그래서 나오게 된것이 비동기 방식이다.
비동기(asynchronous) 방식
비동기 통신은 병렬 방식으로 작업을 처리하는 것이며, 이는 한 번에 여러 작업이 실행될 수 있다는 것을 의미한다.
asynchronous, 동기식과 다르게 요청 즉시 결과가 주어지지 않을 수 있고 따라서 응답이 언제 올지도 알 수 없다.
이러한 비동기 처리를 가능하게 하는 것이 이벤트 루프이다.
이벤트 루프란?
- 이벤트 루프는 JavaScript 런타임 외부에서 자바스크립트의 비동기 실행을 돕기 위해 만들어진 장치이다.
- 이벤트 루프는 호출스택(call stack), 태스크 큐, 마이크로태스크 큐 등을 관리한다.
- 비동기 코드(setTimeout, AJAX 요청 등)는 콜스택에서 실행되지 않고 Web API에서 처리된다.
- 비동기 작업이 완료되면 콜백 함수가 태스크 큐에 추가되고, 이벤트 루프가 콜스택이 비어있을 때 태스크 큐의 함수를 실행한다.
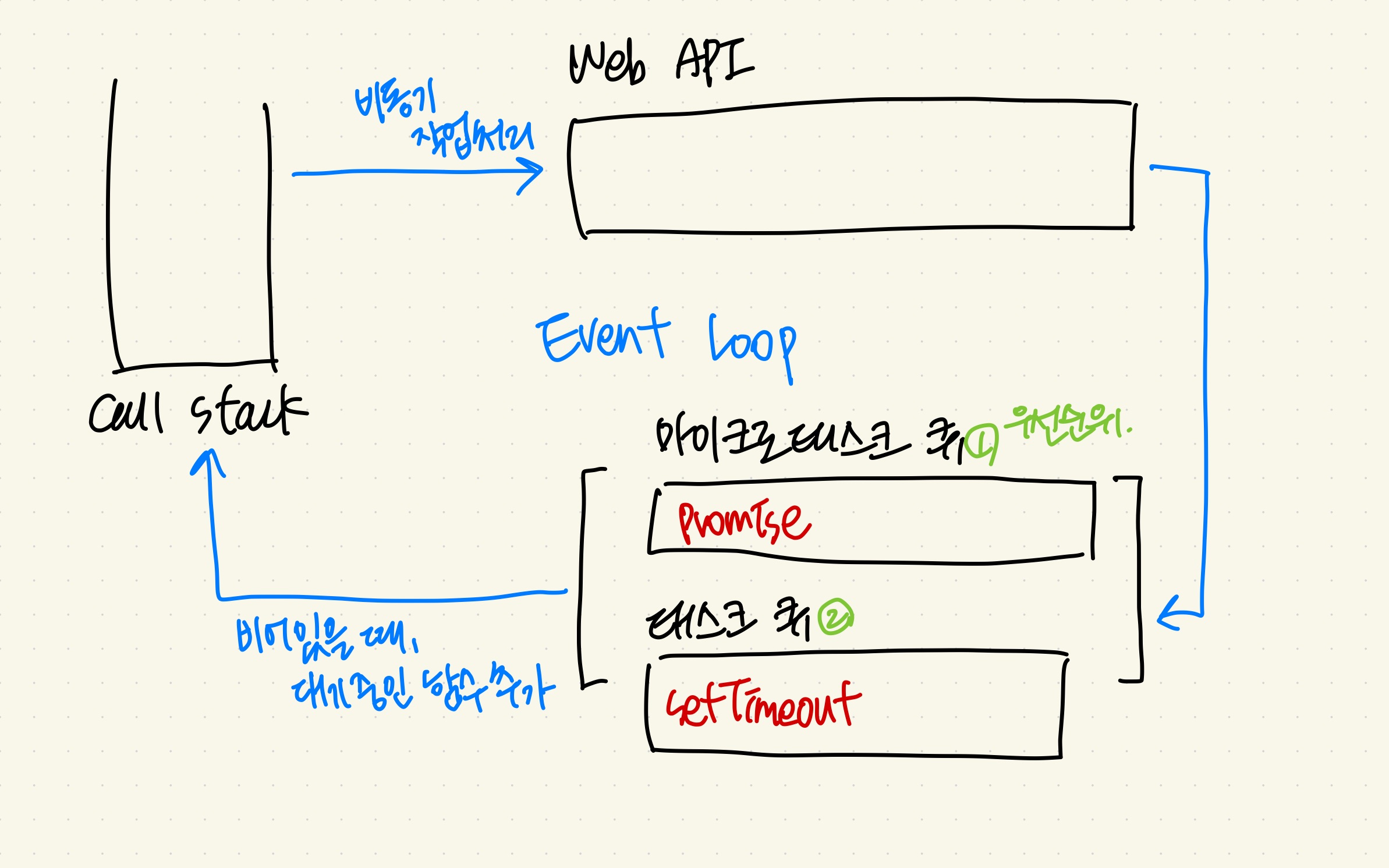
비동기 이벤트 루프의 동작 과정
- 호출스택(Call Stack): 현재 실행 중인 함수를 관리하는 스택 자료구조. 함수가 호출되면 콜스택에 추가되고, 함수가 종료되면 콜스택에서 제거된다.
- Web API: 브라우저에서 제공하는 API로, 비동기 작업(setTimeout, AJAX 요청 등)을 처리한다.
- 태스크 큐(Task Queue): 비동기 작업이 완료되면 콜백 함수가 태스크 큐에 추가된다.
- 마이크로태스크 큐(Microtask Queue): Promise의 then/catch/finally 콜백 함수가 마이크로태스크 큐에 추가된다.
- 이벤트 루프(Event Loop): 콜스택이 비어있을 때 이벤트 루프가 태스크 큐와 마이크로태스크 큐를 확인하고, 대기 중인 함수를 콜스택에 추가하여 실행한다.
태스크 큐 vs 마이크로태스크 큐
대기하는 작업의 종류
- 태스크 큐: 일반적인 비동기 작업(setTimeout, AJAX, 이벤트 핸들러 등)의 콜백 함수
- 마이크로태스크 큐: Promise 관련 작업(then, catch, finally)의 콜백 함수
우선순위
- 마이크로태스크 큐의 작업 > 태스크 큐의 작업
- 이벤트 루프가 호출스택이 비어있을 때 마이크로태스크 큐를 먼저 확인하고, 대기 중인 콜백 함수를 실행

'Web > 모던 리액트 Deep Dive' 카테고리의 다른 글
| [모던 리액트 Deep Dive] 타입스크립트 (0) | 2024.04.30 |
|---|---|
| [모던 리액트 Deep Dive] 리액트에서 자주 사용하는 자바스크립트 문법 (0) | 2024.04.29 |
| [모던 리액트 Deep Dive] 클로저 (0) | 2024.04.28 |
| [모던 리액트 Deep Dive] 클래스 (1) | 2024.04.28 |
| [모던 리액트 Deep Dive] 함수 (0) | 2024.04.27 |