React Native
React Native 카카오 로그인 Android
apchsh
2024. 4. 4. 13:13
전 포스팅인 카카오 로그인 iOS 편에서 기본 설정은 마쳤으므로 프로젝트 생성 및 라이브러리 설치는 생략되었습니다.
1. 카카오 플랫폼 등록
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

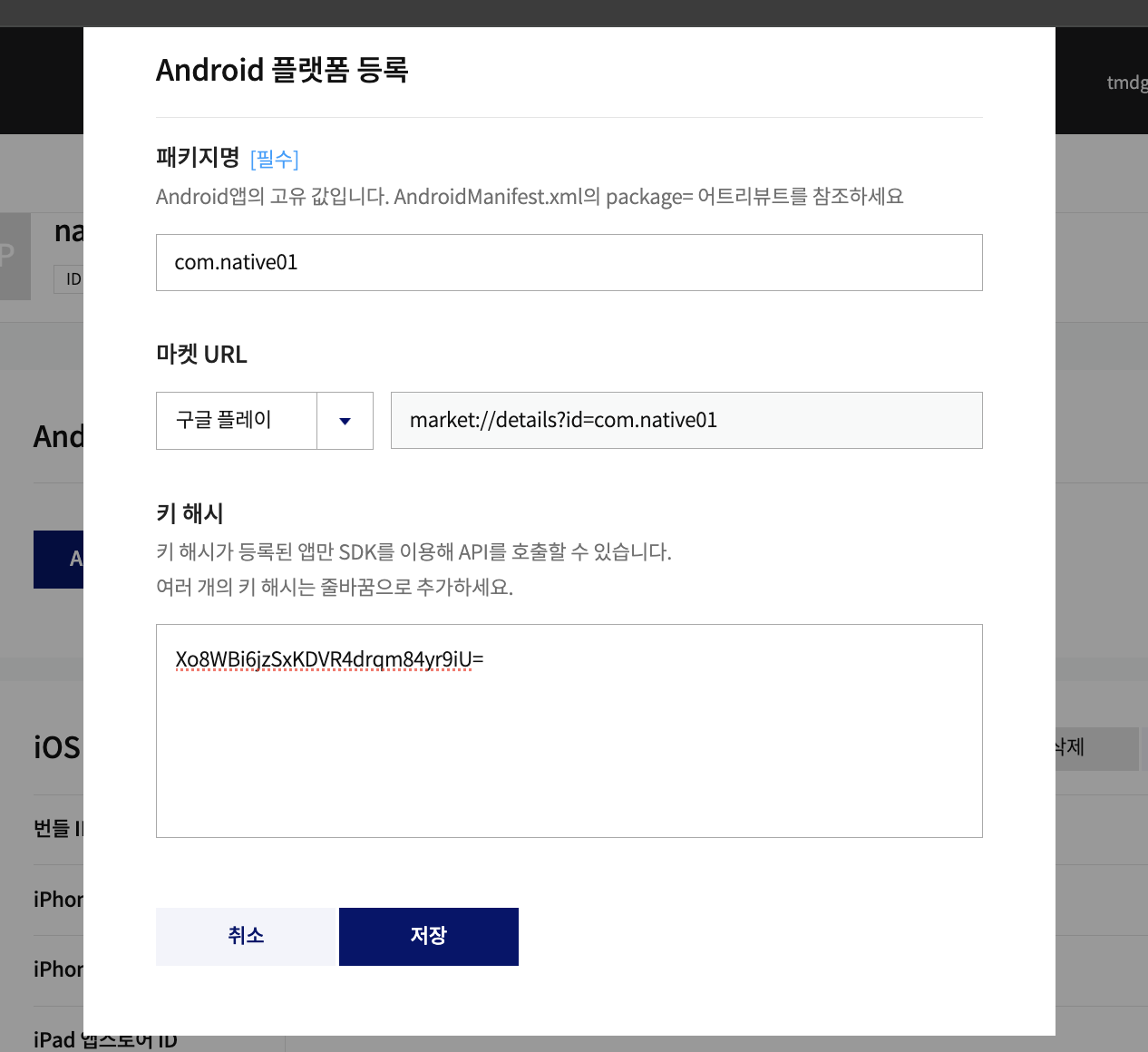
1-1. 패키지명 등록
프로젝트/android/app/src/main/java/com/프로젝트명/MainActivity.kt 파일 안의 1번째줄 > package com.프로젝트명
패키지명 : com~ 등록
프로젝트/android/app/src/main/AndroidManifest.xml 파일의 use-permission 태그의 패키지 속성 추가
<uses-permission android:name="android.permission.INTERNET" package="com.native01" />
1-2. 키 해시 등록
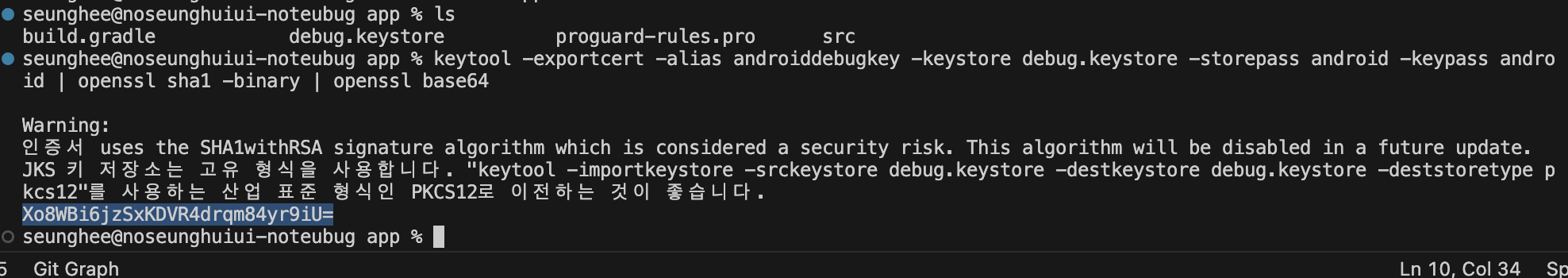
프로젝트/android/app/ 폴더로 이동한 뒤 터미널에 해당 코드 입력
keytool -exportcert -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
패키지명, 키 해시 등록으로 안드로이드 플랫폼 등록 완료
2. Android 설정
2-1. KAKAO SDK 적용
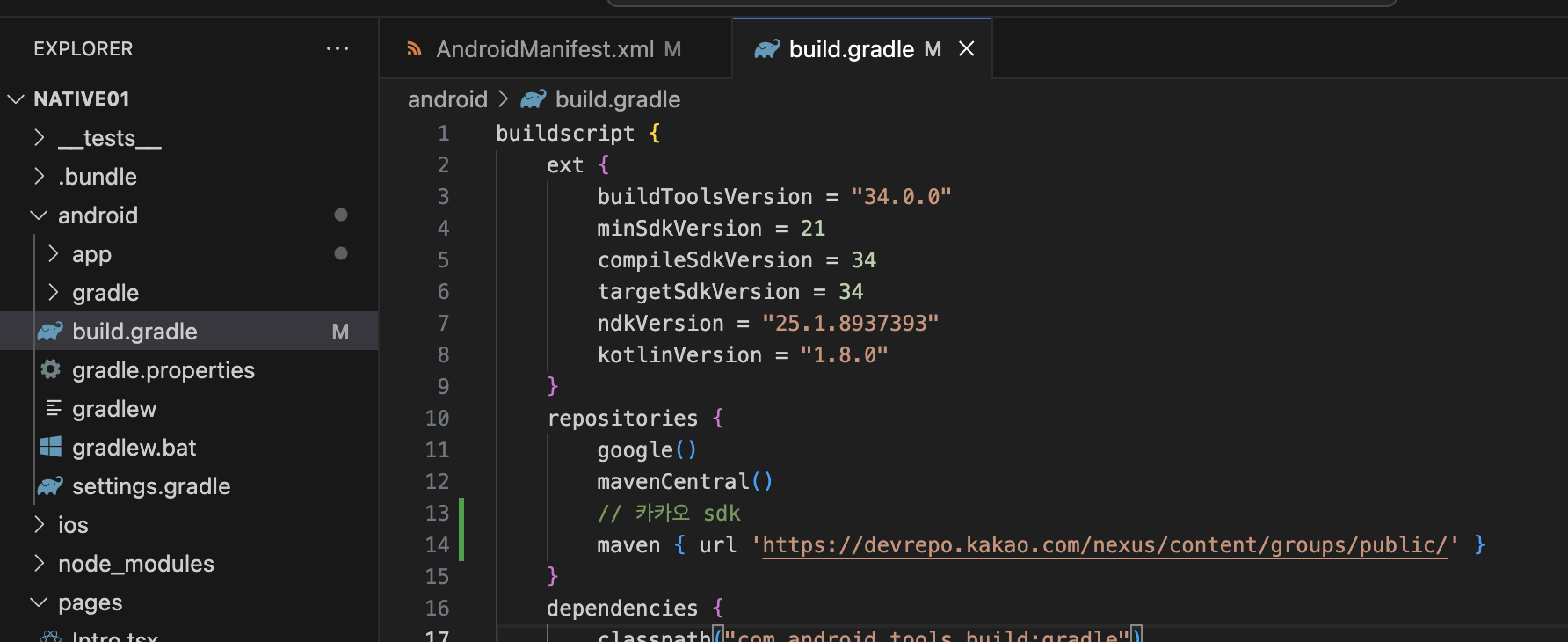
android/build.gradle 파일 안에 코드 추가
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
2-2. Redirect URL 설정
android:allowBackup의 값을 true로 변경
android:allowBackup="true"AndroidManifest.xml 파일에 코드 추가
- application 태그 안에 삽입
- 실제 자신의 카카오 네이티브 앱 키 삽입
<activity
android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="oauth"
android:scheme="kakao{카카오 네이티브 앱 key를 입력해주세요}" />
</intent-filter>
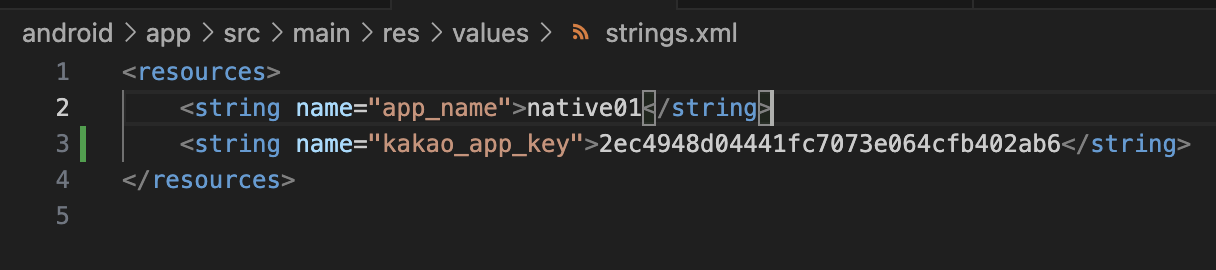
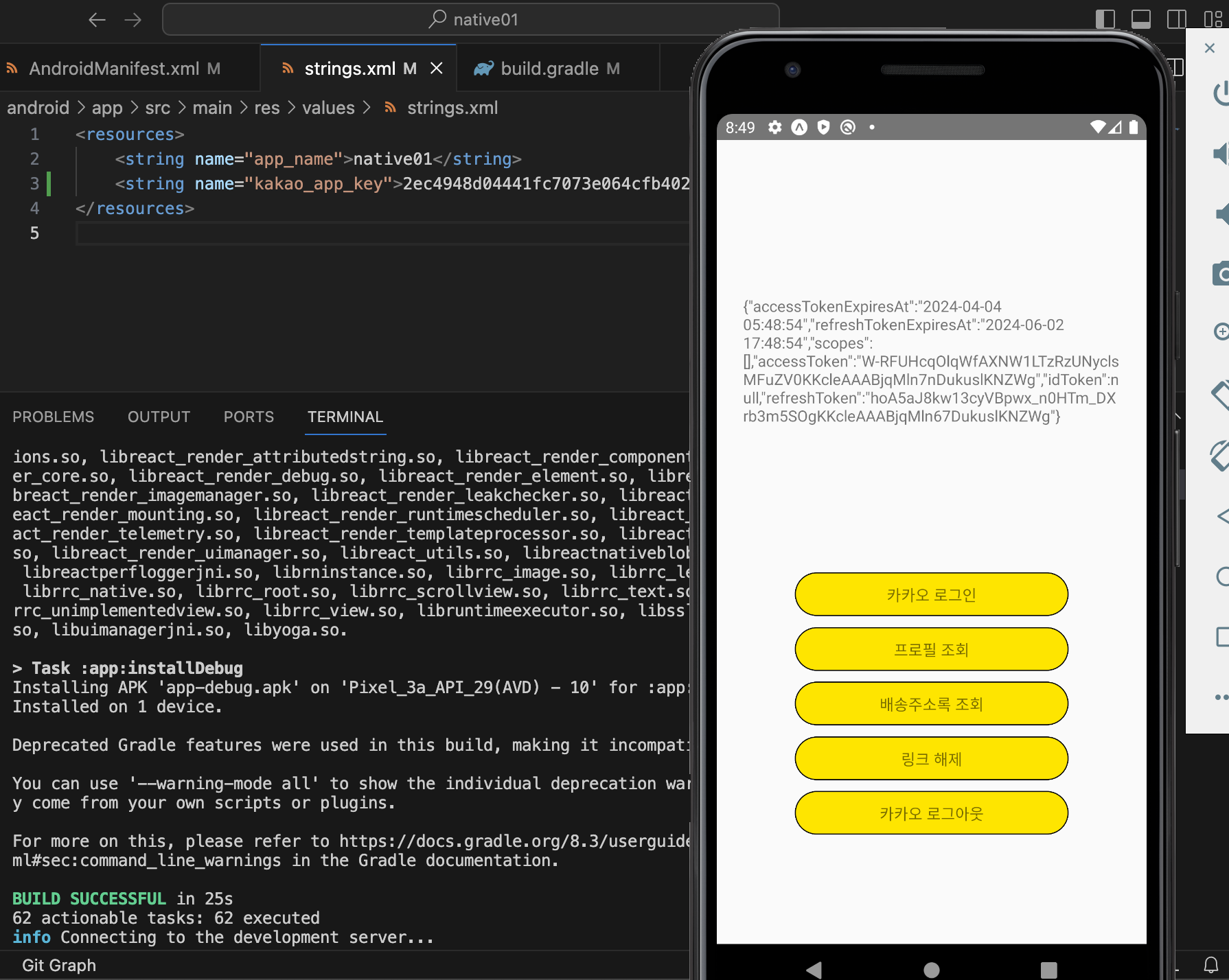
</activity>3. Strings.xml
/android/app/src/main/res/values/strings.xml 파일에도 네이티브 앱 키 등록

4. android 실행
react-native run-android
흑 ... 성공 .... 감격스럽다